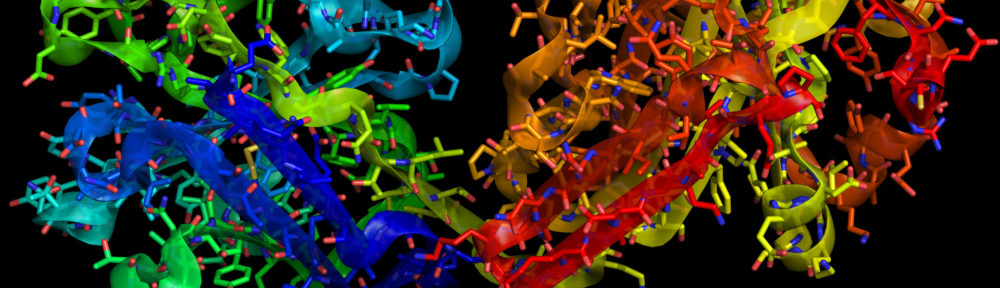
I’m attending the Gordon Conference on Visualization in Science and Education, and this morning, we had a chance to hear (and see) David Goodsell from the Scripps Institute. Goodsell complements his research work with significant and influential dabbling in artwork. Above, you can see an image of blood serum taken from a collection of images he created for Biosite. His website describes the image as follows:
“Blood serum is shown in the picture, with many Y-shaped antibodies, large circular low density lipoproteins, and lots of small albumin molecules. The large fibrous structure at lower left is von Willebrand factor and the long molecules in red are fibrinogen, both of which are involved in blood clotting. The blue object is poliovirus.”
Goodsell preserves the shapes and relative sizes of the molecules while flattening the typical three-dimensional representations of molecules. He also represents the structures in cross section, using orthographic rendering to allow depicting large areas (large, that is, relative to the size of the molecules).
All of Goodsell’s images make good use of color, and I find the above image a particularly striking example. The poliovirus sticks out like a sore thumb (attractively composed asymmetrically within the frame), as of course it should. And it’s exceedingly pleasant to see depictions of molecules freed from the garish pseudocolor rainbow that seems to dominate the medium. Goodsell’s galleries include many more examples…
Evidently, Goodsell is also responsible for the “Molecule of the Month” at the RCSB Protein Data Bank (PDB). I haven’t taken a close look yet, but I plan to!
BTW, my home institution just started including me in a new category for the “Science in Action” podcast. Take a listen! I’ll have two more podcasts this week, mostly talking about the conference.